TyScript基本语法
一、变量声明
let [变量名] : [类型] = 值;string
string:字符串,可以用单引号或双引号,一般用单引号
let msg: string = 'hello world'number
数值,整数,浮点苏都可以
let age: number = 21boolean
布尔类型
let finished: boolean = trueany
不确定类型,可以是任意类型。
谨慎使用any来定义类型,因为any类型的变量编译器不做检查
let a:any='jack'
a = 21union
联合类型,可以是多个指定类型中的一种
let u: string|number|boolean = 'rose'
u = 18Object
对象
let p = {name:'Jack', age: 21}
console.log(p.name)
console.log(p['name'])Array
数组,元素可以是任意其他类型
let names: Array<string> = ['Jack','Rose']
let ages: number[] = [21, 18]
console.log(name[0])二、条件控制
typescript的条件控制语句与Java没有区别。if、else、else if、switch、case、default等等....
只不过值得注意的是,比较运算符== 和 === 的区别
==
比较的时候,如果两个操作数的类型不同,会尝试进行类型转换,然后比较
console.log(5 == "5"); // 输出 true,因为 "5" 被转换为数字 5
console.log(true == 1); // 输出 true,因为 true 被转换为数字 1
console.log(null == undefined); // 输出 true,因为它们被视为相等===
比较的时候,比较严格,比较的时候不会进行类型转换。一般也用这个运算法多一些
console.log(5 === "5"); // 输出 false,因为类型不同
console.log(true === 1); // 输出 false,因为类型不同
console.log(null === undefined); // 输出 false,因为类型相同但值不同注意:
在TypeScipt中,空字符串,数字0,null,undefined都被认为是false,其他则为true
三、循环迭代
TypeScript的循环迭代也跟java一样,for、while......。
这里不多赘述,只说不一样的 或者有新的特性的
TypeScripti支持for和while:循环,并且为一些内置类型如Array等提供了快捷迭代语法。
//定义数组
let names: string[] = ['Jack', 'Rose']
//for in 迭代器,遍历得到数组角标
for (const i in names){
console.log(i + ':' + names[i])
}
//for of 迭代器 直接得到元素
for (const name of names){
console.log(name)
}四、函数
TypeScript通常利用function关键字声明函数,并且支持可选参数、默认参数、箭头函数等特殊语法。
function func_name( param1 [:datatype], param2 [:datatype]) :return_type{
}
返回值类型为void的时候可省略不写
可选参数
有些参数可以传入,也可以不传入。在参数名后面加?,表示该参数是可选的
function sayHello(name?: string) {
// 判断name是否有值,如果无值则给一个默认值
console.log('你好,' + name + '!')
}
sayHello('Jack') //输出 “"你好,Jack!" ”
sayHello() //输出 “"你好,undefined!" ”默认值参数
如果不传入该参数,那么就会该改参数设置一个默认值
function sayHello(name: string = '陌生人'){
console.log('你好,'+name+'!')
}
sayHello('Jack') //输出 “"你好,Jack!" ”
sayHello() //输出 “"你好,陌生人!" ”箭头函数(Lambda函数)
没有函数名的函数,也不用写function关键字
( [param1, param2,…param n] )=> {
// 代码块
}省略原则:
参数类型可以省略不写
如果只有一个参数 参数类型可以省略 同时()括号也可以省略
如果方法体中的代码只有一行 ,那么 大括号、分号、return 可以同时不写, 但是不能只不写其中的某一个或者两个
var foo = (x:number)=>10 + x
console.log(foo(100)) //输出结果为 110
var foo = x=>10 + x
console.log(foo(100)) //输出结果为 110
var func = x=> {
if(typeof x=="number") {
console.log(x+" 是一个数字")
} else if(typeof x=="string") {
console.log(x+" 是一个字符串")
}
}
func(12)
func("Tom")
//箭头函数
let sayHi = (name:string)=>{
console.Log('你好,'+name+'!')
sayHi('Rose')五、类和接口
TypeScript具备面向对象编程的基本语法,例如interface、class、enum等。也具备封装、
继承、多态等面向对象基本特征。
多态例子
//定义枚举
//如果枚举类不赋值,则默认值是数字,第一项是0 第二项是1 .....
enum Msg{
HI='Hi',
HELLO='Hello'
}
//定义接口,抽象方法接收枚举参数
interface A{
say(msg:Msg):void
}
//实现接口
class B implements A{
say(msg:Msg):void{
console.log(msg + ',I am B')
}
}
//初始化对象
let a:A = new B()
//调用方法,传递枚举参数
a.say(Msg.HI)继承例子
//定义矩形类
class Rectangle
{
//成员变量
private width:number
private length:number
//构造函数
constructor(width:number,length:number){
this.width = width
this.length = length
}
//成员方法
public area():number{
return (this.width * this.length)
}
}
//定义正方形
class Square extends Rectangle{
constructor (side:number){
//调用父类构造
super(side,side)
}
}
let s = new Square(2)
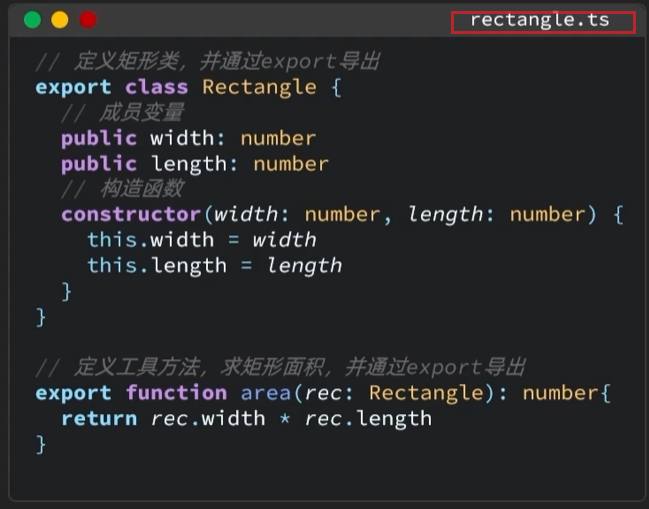
console.log("正方形的面积为:"+s.area())六、模块开发
应用复杂时,我们可以把通用功能抽取到单独的ts文件中,每个文件都是一个模块(module)
模块可以相互加载,提高代码复用性。