计算机网络
一、网络模型
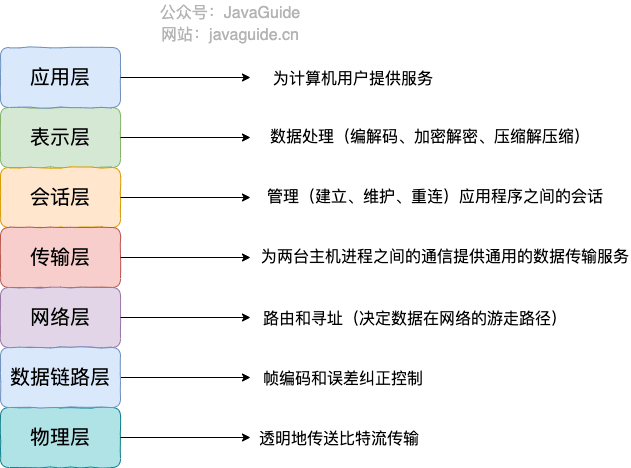
OSI七层模型

物理层:进行
比特流传输将0、1数据转换成强弱电流进行传输,达到目的地后,再根据传输过来的强弱电流转化成0、1数据
数据链路层:帧编码、帧纠错
将物理层传入的
比特流封装成帧,然后进行MAC物理(硬件)寻址交换机就处于这一层
网络层:路由寻址
负责数据的路由和转发,它会选择最优的路径把数据从源主机发送到目的主机
传输单位:
数据报传输层: 为两台主机之间进程的通信建立链接
定义两个主机之间通信的“规则”
如:使用TCP或者UDP协议来规定数据的传输规则
还可以规定数据传输的速率
会话层: 管理应用程序之间的会话
建立、维护、终止 两个应用程序之间的会话
表现层:数据处理
对数据进行格式转换、加密和解密等,确保数据在不同系统之间的正确解释和呈现,也就是把计算机能够识别的东西转换成⼈能够能识别的东西(如图片、声音等)
应用层:为用户提供服务
就是能和用户直接进行交互并提供服务的东西,比如各种APP、网站、小程序等
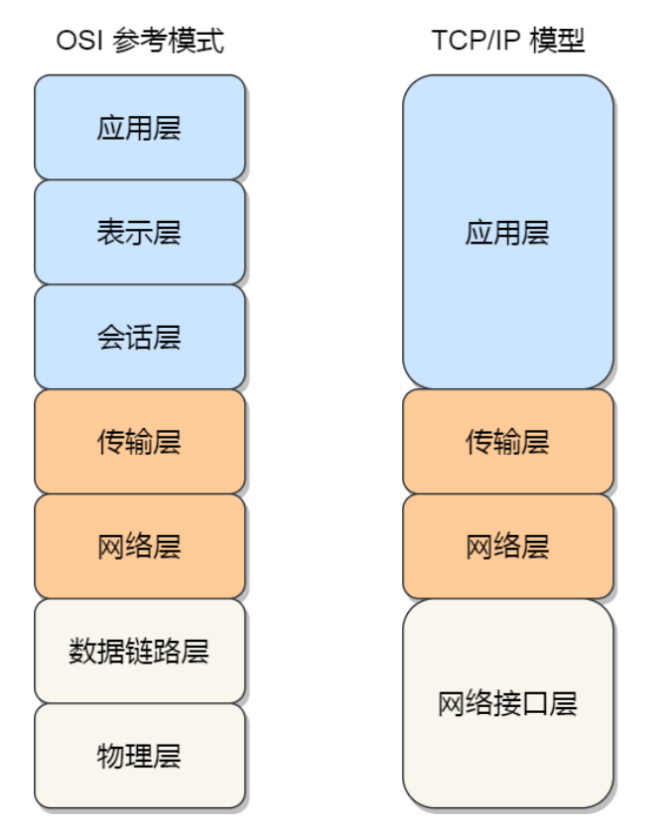
TCP/IP四层模型(常用)
四层模型就是 七层模型的简化版

应用层: 提供两个应用程序之间的信息交换服务,定义信息交换格式
发出和接受信息的基本单位:报文
常见的应用层基本协议:
HTTP、FTP、SSH、SMTP、DNS

传输层:负责向两台终端设备进程之间的通信提供通用的数据传输服务
常见协议:UDP、TCP
与七层模型中的传输层一致
网络层
与七层模型中的传输层一致
网络接口层
七层模型中的 数据链路层+物理层
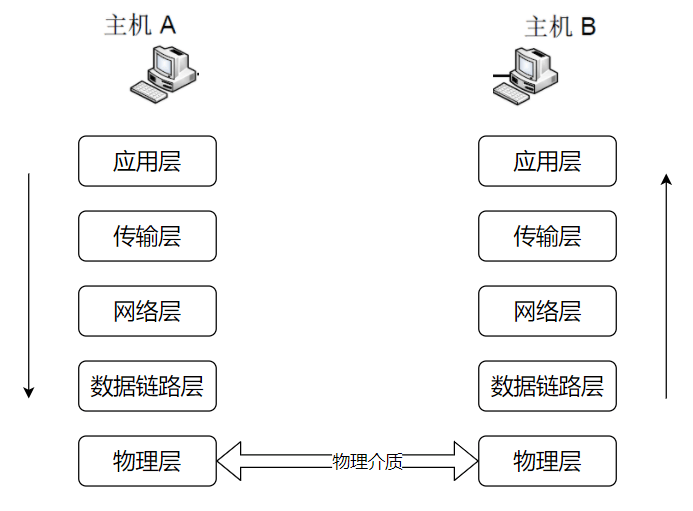
五层网络体系结构
五层网络体系结构 是综合了 七层网络模型 和 四层网络模型得来的
其实也就是把七成网络模型中的,应用层、表现层、会话层都合成为了应用层

访问网页的过程(知识串联)
在浏览器中输入URL(链接),如:preke.top
浏览器根据DNS协议,获取域名对应的ip地址和端口。如:把preke.top 解析成10.5.6.8:8081
浏览器获取到ip地址和端口后,就会向Web服务器发起TCP请求建立链接
建立链接成功后,浏览器向服务器发送HTTP请求报文,请求获取网页内容
服务器收到HTTP请求报文后,处理请求,返回HTTP响应报文给浏览器
浏览器获取到HTTP响应报文后,解析响应体中里HTML、CSS、JS等代码然后渲染到浏览器中
在浏览器长时间没有请求Web服务器后,就于Web服务器断开TCP链接
二、常见协议
应用层
HTTP
介绍
HTTP 协议,超文本传输协议(Hypertext Transfer Protocol)。
用于浏览器和服务器之间传输超文本和多媒体的协议。是为 Web 浏览器与 Web 服务器之间的通信而设计的。
当我们使用浏览器浏览网页的时候,我们网页就是通过 HTTP 请求进行加载的。
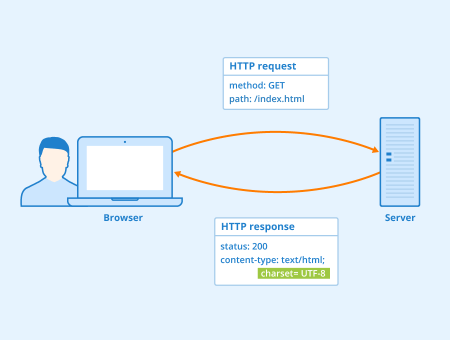
HTTP 使用客户端-服务器模型,客户端向服务器发送 HTTP Request(请求),服务器响应请求并返回 HTTP Response(响应)

HTTP协议是基于TCP协议的。在请求前,先要经过3次握手建立TCP请求。
HTTP0.9:只有GET方法,没有请求头,服务器只能返回HTML内容
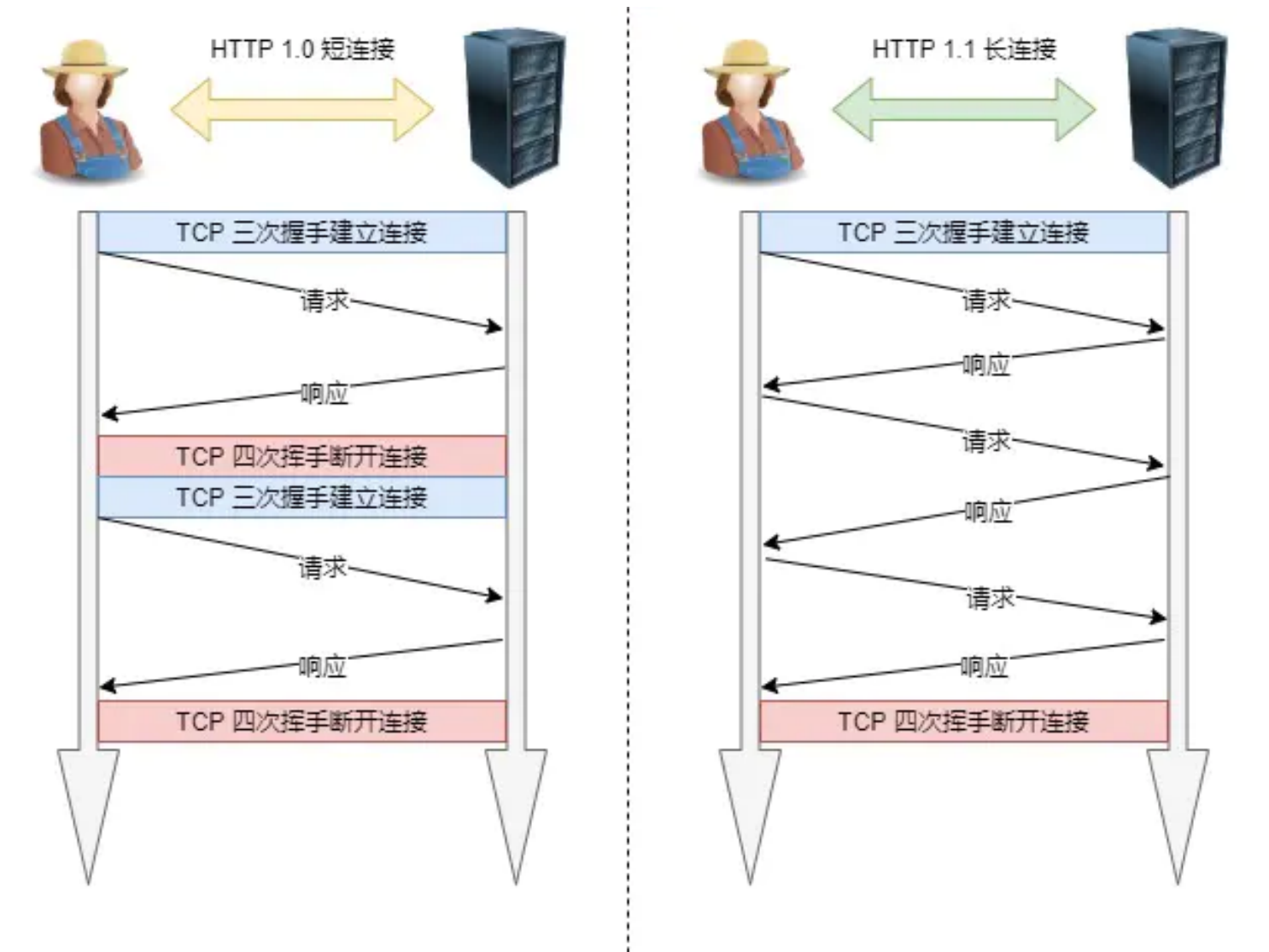
HTTP1.0:每次请求都要建立TCP连接,请求完了自动断开连接。HTTP1.1:
引入长连接,只要浏览器或者服务端任一一方没有请求断开连接,则TCP请求会保持长连接,不会断开
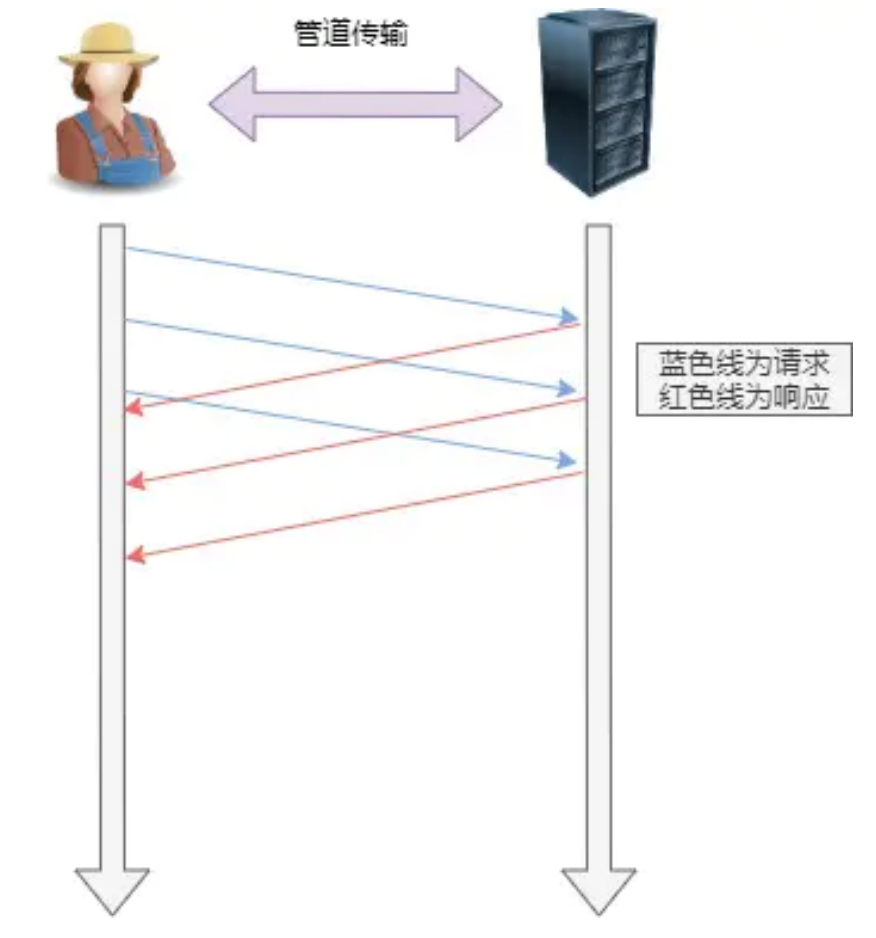
引入管道网络传输,在一个TCP链接里,可以发起多个HTTP请求


特点
简单
基本报文形式:header+body,且header信息是使用key-valued的形式,好理解
灵活易扩展
协议里有各种请求方法、状态码、以及头字段信息等等。且头字段信息不是固定的,开发人员可以自定义扩充
无状态、明文传输、不安全
无状态:服务器不会动主记录HTTP的状态,不维护任何有关客户端过去所发请求的消息。每个请求之间是相互独立的,服务器不会保存关于之前请求的任何信息
比如:通常我们访问一个网站,是需要维护一个登录状态来判断用户是否登录的,这样,服务器就可以在用户登录后保持用户的认证状态,而无需用户在每个请求中重新进行身份验证。但是HTTP是无法维护这个登录状态的,所以一般在开发中通常使用cookie或者session或者jwt令牌技术来解决这个问题
明文传输:信息传输过程中的信息,通过浏览器的F12控制台或Wireshark抓包都可以直接⾁眼查看,方便阅读和调试,但信息透明,容易被窃取
不安全:通信使用明文———>内容可能被窃听,
无状态——>不验证对方身份,可能会招到伪装攻击
无法证明传输过程中报文的完整性,报文可能遭到篡改而不知道
HTTPS
HTTPS就是在HTTP的基础上用加密技术做了一些安全性的功能增强。
HTTP:Hyper Text Transfer Protocol:超⽂本传输协议
HTTPS:Hyper Text Transfer Protocol Secure:超⽂本安全传输协议
SSL:Secure Socket Layer 安全套接字
TSL:Transport Layer Security 安全传输层协议
HTTPS = HTTP+SSL/TSL
HTTPS和HTTP的区别
HTTP: 以明⽂的⽅式在⽹络中传输数据,HTTPS 解决了HTTP 不安全的缺陷,在 TCP 和 HTTP ⽹络层之间加⼊了 SSL/TLS 安全协议,使得报⽂能够加密传输。
HTTPS 在 TCP 三次握⼿之后,还需进⾏ SSL/TLS 的握⼿过程,才可进⼊加密报⽂传输。
HTTP 的端⼝号是 80,HTTPS 的端⼝号是 443。
HTTPS 协议需要向 CA(证书权威机构) 申请数字证书,来保证服务器的身份是可信的。
Websocket
WebSocket 是一种基于 TCP 连接的全双工通信协议,即客户端和服务器可以同时发送和接收数据
不仅客户端能主动给服务端发送消息,而且服务端也能主动给客户端发送消息,互不干扰。
(在HTTP中,通信是单向的,客户端向服务器发送请求,服务器响应请求)
下面是 WebSocket 的常见应用场景:
视频弹幕
实时消息推送
实时游戏对战
多用户协同编辑
社交聊天
……

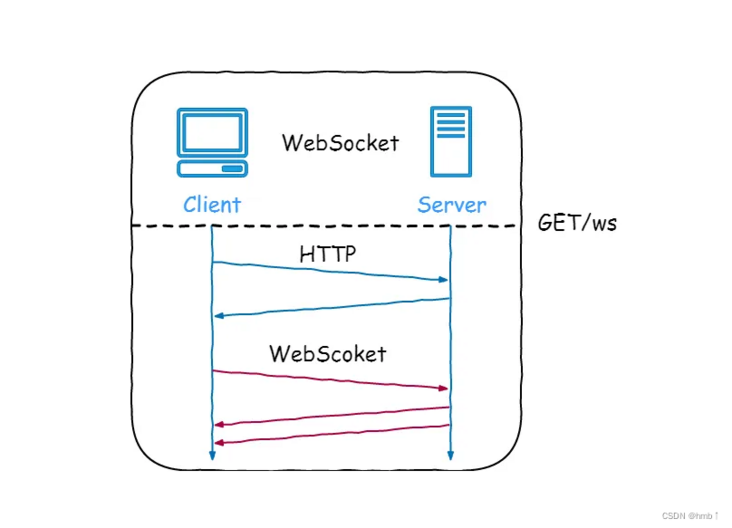
WebSocket 的工作过程可以分为以下几个步骤:
客户端向服务器发送一个 HTTP 请求,请求头中包含
Upgrade: websocket和Sec-WebSocket-Key等字段,表示要求升级协议为 WebSocket;服务器收到这个请求后,会进行升级协议的操作,如果支持 WebSocket,它将回复一个 HTTP 101 状态码,表示成功升级到 WebSocket 协议。
客户端和服务器之间建立了一个 WebSocket 连接,可以进行双向的数据传输。
客户端或服务器可以主动发送一个关闭帧,表示要断开连接。另一方收到后,也会回复一个关闭帧,然后双方关闭 TCP 连接。
另外,建立 WebSocket 连接之后,通过心跳机制来保持 WebSocket 连接的稳定性和活跃性
